Contents
第1問
HTML5では、head要素の中にtitle要素を必ず1つだけ配置しなければならない
解答
2
解説
- なくてもOK
- SEO対策的には、あったほうがいいかも。
<html>
<head>
:
<title>ここにタイトルを書く</title>
:
</head>
:
:
</html>
第2問
不正アクセス行為の禁止等に関する法律(不正アクセス禁止法)における識別符号とは、
情報機器やサービスにアクセスする際に使用するIDやパスワード等のことである
解答
1
解説
不正アクセス行為の禁止等に関する法律 第2条第2項
この法律において「識別符号」とは、特定電子計算機の特定利用をすることについて当該特定利用に係るアクセス管理者の許諾を得た者(以下「利用権者」という。)及び当該アクセス管理者(以下この項において「利用権者等」という。)に、
当該アクセス管理者において当該利用権者等を他の利用権者等と区別して識別することができるように付される符号であって、
次のいずれかに該当するもの又は次のいずれかに該当する符号とその他の符号を組み合わせたものをいう。
- 当該アクセス管理者によってその内容をみだりに第三者に知らせてはならないものとされている符号
- 当該利用権者等の身体の全部若しくは一部の影像又は音声を用いて当該アクセス管理者が定める方法により作成される符号
- 当該利用権者等の署名を用いて当該アクセス管理者が定める方法により作成される符号
と明示されている!
つまり、
識別符号とは、情報機器やサービスにアクセスする際に使用するIDやパスワード等のことです。
第3問
「
http://sub.example.com/」と「http://example.com/sub/」は、特段の設定がない場合には同一ページへのアクセスとなる
解答
2
解説
- 「
http://sub.example.com/」にアクセスする場合は、
sub.example.comドメインのルートにアクセスしている。 - 「
http://example.com/sub/」にアクセスする場合は、example.comドメインとsubディレクトリのルートにアクセスしている。
そもそもドメインが違うIPを指している可能性が高いので、見ているサーバが違う可能性があります。
第4問
オーバーレイ表示とは、複数の画像やテキストを重ねて表示する手法である
解答
1
解説
Photoshop等の画像編集ソフトで、
レイヤー(層)を重ねていくことをOverlay(オーバーレイ)という。
イメージしやすいですよね。

レイヤーが重なり合っているイメージがしやすい単語だと思います。
参考:http://e-words.jp/w/%E3%82%AA%E3%83%BC%E3%83%90%E3%83%BC%E3%83%AC%E3%82%A4.html
第5問
address要素は、住所をマークアップするための要素である
解答
2
解説
HTML の <address>要素は、これを含んでいる HTML が個人、団体、組織の連絡先を提供していることを示します。
連絡先ということで、住所のみをマークアップする目的の要素ではない。
参考:https://developer.mozilla.org/ja/docs/Web/HTML/Element/address
第6問
パソコンの排気口の近くに書類など排気を妨げるものを置くと、パソコン内部の温度が上昇して故障の原因になる場合がある
解答
1
解説
パソコンを使用する人やサーバ管理者はわかると思いますが、
コンピュータが稼働していると、熱を持ちます。
- CPUになぜファンがついているのか
- サマーウォーズではなぜ巨大サーバにあれだけの氷が必要だったのか(笑)
を考えることができれば、正解することができたと思います。
第7問
img要素のalt属性はツールチップを表示させるためにある
解答
2
解説
- altはalternative(代替)の略であるので、画像の「代わり」となるもの。
ツールチップとは、小さなポップアップウィンドウで、オブジェクトの上にポインタが置かれているときだけ説明を表示するものである。
参考:https://uxmilk.jp/60654
第8問
XHTMLはXMLに準拠したマーク付け言語である
解答
1
解説
XHTMLは、Extensible HyperText Markup Languageの略ですが、
このXHTMLの「X」をXMLの「X」と考えると、覚えやすいと思います。
第9問
著作権法において、ウェブサイト内にコピーライトの記載を行わなかった場合、
そのウェブサイトの著作権を放棄したことになる
解答
2
解説
「著作権法において」という文字列から、
焦点は日本であることが分かる。
日本では、無方式主義を取ります。
- 「無方式主義」
- 所定の方式を備えていなくても著作権が保護される主義です。
- ベルヌ条約を締結している国ではスタンダードです。
第10問
FTPサーバは、匿名ユーザからのアクセスを許可する設定ができる。
解答
1
解説
- anonymous FTPという仕組み。
- 匿名ユーザ(anonymous)からのアクセスを許可できる。
第11問
検索ボタンのラベルとして次の画像が使用されていた場合、その代替テキストとして、最も適切なものはどれか。
以下より1つ選択しなさい。
- 検索
- 虫眼鏡
- アイコン
- 虫眼鏡アイコン 虫
解答
1
解説
- 画像そのままの意味では、「虫眼鏡」の意味になりそうだが、
Webサイト上での意味は、「検索」である。 - 目が不自由な人でもわかりやすいように、作成者の意図が伝わるように工夫する必要がある。
第12問
HTML文書において順序なしリストを作成するための組み合わせとして、
最も適切なものはどれか。以下より1つ選択しなさい。
- ul要素とli要素を使用する。
- ul要素とol要素を使用する。
- dl要素とdt要素を使用する。
- blockquote要素とq要素を使用する。
解答
1
解説
リストには、2つある。
- 順序ありリスト(Ordered List)
- 順序なしリスト(Un-Ordered List)
単語の頭文字を取って、
1. <ol>
2. <ul>
よって、ul要素とli要素を使用すればいい。
<ul>
<li>要素1</li>
<li>要素2</li>
</ul>
第13問
HTMLドキュメントのbody要素の中身を、JavaScriptコードに定めた関数init()で処理したい。
文書の読み込みが完了したとき関数を呼び出すために、次のHTMLコードの A に記述する属性はどれか。
最も適したものを、以下より1つ選択しなさい。< body A ="init();">
- onload
- ready
- complete
- loaded
解答
1
解説
- 「文書の読み込みが完了したとき」とあるので、
onloadというイベントハンドラ(あるタイミングで呼び出される)が用いられます。 - onは時間的な意味や、直接的な接触を表す前置詞。loadは読み込み。
- よって、読み込みが完了したタイミングというのが覚えやすいと思います。
★第14問
次の文章の A にあてはまる語句として最も適切なものはどれか。以下より1つ選択しなさい。
製品やシステム、サービスの利用、もしくは予想された使い方によってもたらされる人々の知覚と反応のことを A という。
1. インタラクションデザイン
2. ユーザエクスペリエンス
3. ユーザインタフェース
4. コミュニケーションデザイン
解答
2
解説
1. インタラクションデザイン
非常に幅のある考え方で捉えにくいですが、
インタラクション(Inter-Action) 相互作用、相互の影響を設計する考え方です。
つまり、ユーザーがなにか行動(Action)を起こしたときに、
システムからの反応(Re-Action)がどのようなものがあるを定義し、
ユーザーにストレスをかけずに、またわかりやすく、システムが利用できるようにします。
詳しく学習したいかたは、以下の参考をご覧ください。
参考:
* https://www.seleqt.net/design/interaction-design-and-the-five-pillars/
* https://ja.wikipedia.org/wiki/インタラクションデザイン
2. ユーザエクスペリエンス(User Experience、UX、ユーザー体験)
例えば、システムの場合を考えると、
ユーザーがそのシステムを使うことによって、獲得することができるユーザー体験のことです。
この言葉も概念的で理解しにくいですが、
ユーザーが心地よく使いやすいシステムを作るための考え方だと思ってください。
参考:
* https://www.innovation.co.jp/urumo/ux/
よって、2. ユーザエクスペリエンスが正解。
3. ユーザインタフェース(UI)
- UIと呼ばれる。
インターフェース:Inter(~の間) と face(~と面する)という意味があるので、
ユーザーインタフェースというと、ユーザーとシステムとの接触面という直訳ができます。
分かりやすく言うと、
システムの見た目の部分がUIです。
4. コミュニケーションデザイン
私ははじめてこの言葉を聞きました。
調べてみると、
コミュニケーションデザインとは、人と人のあいだのコミュニケーションをデザインすること (designing human communication)
参考:http://www.cscd.osaka-u.ac.jp/user/rosaldo/080516C_Design.html
みたいです。
情報のやり取りや対人コミュニケーションのような情動を含んだ広義の交通と、計画性にもとづく合理的な設計という2つの意味の複合語
1. 情報通信の効率性をあげるための設計理念や実践という意味
2. 人間のあいだの適切な対人コミュニケーションの具体的な設計および実践などのこと
- URL=http://d.hatena.ne.jp/keyword/%A5%B3%A5%DF%A5%E5%A5%CB%A5%B1%A1%BC%A5%B7%A5%E7%A5%F3%A5%C7%A5%B6%A5%A4%A5%F3
みたいです。笑
少しわかりにくい定義ですね。。。
第15問
マルウェア(不正プログラム)への対策として不適切なものを、以下より1つ選択しなさい。
- 信頼性の低いウェブサイトから、安易にプログラムをダウンロードしないこと。
- 見知らぬ相手から届いた電子メールにファイルが添付されていた場合は、安易にそのファイルを開かないこと。
- ソフトウェアのベンダーから、ウェブブラウザやセキュリティ対策ソフトなどのアップデートの通知が届いても、修正プログラムはすぐに適用せず、できる限り現状を保ち続けること。
- マルウェア感染の被害に備えるため、ファイルのバックアップを定期的に行い、それを一定期間保存すること。
解答
3
解説
- 変なプログラムをダウンロードしてPCにマルウェアが感染するのはイメージしやすい。
- メールに添付された変なプログラムをPCで実行してはいけないというのはIT系以外の企業でも研修で扱われる内容です。最近では、標的型攻撃が流行っているため余計に注意です。
- アップデートがかかるということは、ソフトウェアになにか脆弱性が発見されたか、または、新種のウイルスが発見されたときです。すぐに適用しないとプログラムが適用される前に攻撃を仕掛けるゼロデイアタックにやられる可能性がある。
- 一昔前に流行ったランサムウェア対策にはもってこいです。ランサムウェアは、データをすべて暗号化される。
暗号化されてもバックアップがあれば、データが復元されるため、問題なし。
第16問
次のコードに関する説明のうち、最も適切なものはどれか。以下より1つ選択しなさい。
<a href="#" onmouseover="change()">試験概要</a>
- 「試験概要」という文字列にマウスオーバーするとchange()ページが表示される。
- 「試験概要」という文字列にマウスオーバーするとchange()と表示される。
- 「試験概要」という文字列にマウスオーバーするとchange()関数が実行される。
- 「試験概要」という文字列が表示された時にchange()関数が実行される。
解答
3
解説
onmouseoverやonloadなどのイベントハンドラは、対応する関数を属性値に取る。
よって、3が正解。
第17問
補色の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- 彩度において正反対に位置付けられる色の組み合わせ
- 色相環において正反対に位置付けられる色の組み合わせ
- 背景色と文字の色の組み合わせ
- 背景色と画像の縁取りの色の組み合わせ
解答
2
解説
美術の時間や色彩検定の勉強をしたことがある人ならわかると思いますが、
色相環の反対側にある色のことを指す。

第18問
CSS2.1において、clearプロパティの適用対象として定義されている要素はどれか。以下より1つ選択しなさい。
- インライン要素
- ブロックレベル要素
- floatプロパティが指定されている要素
- すべての要素
解答
2
解説
まずはじめに、インライン要素とブロックライン要素について説明します。
この考え方が理解出来ていないと、Webページの設計からコーディングへ移る際に思い通りのWebページにならないのでしっかり抑えてください。
インライン要素
- 横並びになる!
- 有名どころの要素は
<a> <b> <img>など
ブロックレベル要素
- 縦並びになる!
- 有名どころの要素は
<hX> <p> <ol> <ul>など
ここで、clearプロパティの説明をしておくと、
clearプロパティとは、ボックスの回り込みを解除するプロパティです。
名前からわかるように、ある効果をクリア(リセット)してくれるものです。
ある効果とは、floatプロパティで右寄せや左寄せをしたボックスの効果です。
floatプロパティで右寄せや左寄せすると、下に来るはずのボックスが寄せた逆のところへ回り込んできます。
なので、それを回避するためにclearプロパティを付け加えます。
参考:https://www.tagindex.com/stylesheet/properties/clear.html
本題へもどると、
* clearプロパティの適用範囲は、ブロックレベル要素です。
* 3.のfloatプロパティが指定されている要素だと勘違いしやすいので、注意が必要です。
第19問
「個人情報の保護に関する法律(個人情報保護法)」において、個人情報取扱事業者は、あらかじめ本人の同意を得ないで、特定された利用目的の達成に必要な範囲を超えて、個人情報を取り扱ってはならないとしている。
ここでの「本人の同意」の事例に該当しないものを、以下より1つ選択しなさい。
- ウェブページに表示されている「同意します」の確認欄のボタンを、本人がクリックすること。
- 同意することが書かれた書面を本人から受け取ること。
- 同意するための手続きをウェブサイトで公開し、それを読むように本人に電子メールで知らせること。
- 同意することが書かれた本人からの電子メールを受信すること。
解答
3
解説
自明ではありますが、
個人情報取扱事業者側から一方的に送り受けられてきたメールを受け取っただけで、
同意とみなされてしまうと、たまったもんじゃないです。
「本人の同意」は本人が意図してなにか行動を起こさないと同意にはならないです。
よって、3.は該当しない。
第20問
id="item1"が指定されている要素にリンクするコードはどれか。以下より1つ選択しなさい。
<a id="#item1">項目1</a><a href="item1">項目1</a><a id=item1">項目1</a><a href="#item1">項目1</a>
解答
4
解説
HTMLでリンクを貼ったことがある人ならわかる問題です。
リンク元
- idを定義して、ここへリンクを飛ばす部分です。
- ここでは
id=値の形で定義します。- 値の先頭に
#をつける必要はありません。
#は「idですよ~」とわかるように指定します。
ここでは、id=と書いているため、idであることは一目瞭然です。
- 値の先頭に
<div id="item1">
リンク先
- ここからリンクを飛ばす部分です。
- ここでは、
hrefに指定するものがURLなのか、idなのか,classなのかが分からないため、
idなら#, classなら.を先頭につけます。
<a href="#item1"> ・・・ </a>
第21問
HTML5.2において、終了タグの省略ができない要素はどれか。以下より1つ選択しなさい。
- a要素
- p要素
- head要素
- body要素
解答
1
解説
ここは、知識として答えるしかないですが、
仕様は確認しておきましょう。
HTML5.1のW3C仕様
英語ですが、end tagとomittedでグレップすると確認しやすいと思います。
まとめてくれているサイトを紹介します。
qiita – HTML5 で省略できるタグ
また、直接は関係ないですが、
最近の出題傾向としてHTML5.2(2017~)が出題されるので、
HTML5.2の仕様も確認しておきましょう。
HTML5.2のW3C仕様
第22問
CSSの長さをあらわす単位のうち、相対単位に分類されるものはどれか。以下より1つ選択しなさい。
- px
- em
- pt
- in
解答
2
解説
まずはじめに、単位には、2種類あります。
* 相対単位(%パーセント, emエム, pxピクセル)
– 親の要素などに依存して、大きさが変わる。
* 絶対単位(cmセンチメートル, inインチ, ptポイント)
– 1cmならどこで測っても絶対1cmは変わらない。
今回の焦点は、長さなので、1画素(1つの点)を表すpxは相対単位ではあるが正解ではない。
フォントサイズを表すemが相対単位のため、2. emが正解。
第23問
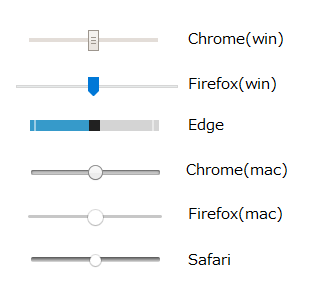
次のHTMLコードのinput要素で、図のようなスライダーのコントロールを表示したい。 A に与えるtype属性値として最も適した値はどれか。以下より1つ選択しなさい。
HTMLコード
<input type=" A ">図
- slider
- slide-control
- variable-control
- range
解答
4
解説
HTML5からサポートされるようになったinput type="range"(スライダー)です。
HTML5を知らないと答えられないので、確認するようにしておきましょう。
第24問
ビットマップデータでないファイル形式はどれか。以下より1つ選択しなさい。
- PNG
- JPEG
- SVG
- BMP
解答
3
解説
画像の種類は2種類あります。
- ビットマップ
- 点(ピクセル)が集まってできた画像
- 点が集まってできているため、拡大するとぼける。
- .jpegや.png
- ベクター
- 数式で表す。
- 拡大してもぼやけない。
- .svg
よって、3. SVG
第25問
HTML文書の先頭にある次の部分の名称は何か。以下より1つ選択しなさい。
<!DOCTYPE html>
- HTML要素
- 空要素
- 開始タグ
- 文書型宣言
解答
4
解説
1.に関しては、
<html></html>
2.に関しては、
<br>や<hr>
3.に関しては、
div要素を考えると、<div></div>の一つ目の<div>のこと。
よって、4. 文書型宣言