2017H29_5 学科
コンテンツ
第 1 問
セキュリティ的にHTML 文書内の属性値はクォーテションで囲むことが推奨されている。
解答
1
解説
属性値とは、タグの属性の値。
<タグ名 属性名1=属性値1 属性名2=属性値2>
属性値は、属性名="属性値"という風に、ダブルコーテーション(")やシングルコーテーション(‘)で囲ってあげることが推奨されている。
その理由は、セキュリティ的に危ないから。(クロスサイトスクリプティングが可能)
参考:http://yutaka.hatenablog.jp/entry/2013/06/01/010304
第 2 問
head要素はbody要素の前に記述する。
解答
1
解説
- htmlの基本構造はhtmlタグの中にheadとbodyを記述する。
- 順番は、head → body
<html>
<head>
</head>
<body>
</body>
</html>
第 3 問
擬似クラス:hoverはa要素のみに指定できる
解答
2
解説
a要素以外にも使用することができる。
:hoverとは、マウスが上に来た時にだけ有効になるようなの指定をする疑似クラス。
以下、p要素を指定した例。
p:hover {
color : red;
}
参考:http://proengineer.internous.co.jp/content/columnfeature/6389
第 4 問
加法混色とは、赤・青・黄色の3色の組み合わせによる色表現の方法である
解答
2
解説
加法混色とは、赤(R)・緑(G)・青色(B)の3色の組み合わせによる色表現の方法です。
黄色ではなく、緑です。
第 5 問
画像データであれば、拡張子を.jpeg に変更すれば JPEG 形式のファイル形式となる。
解答
2
解説
拡張子を変更しただけでは、データの中身(バイナリー)は変わらないので、
画像の保存形式を変換を行わなければならない。
第 6 問
HTML5 では、ルビを表示させるための要素が定義されている。
解答
1
解説
<rt>, <rp>, <ruby>等がHTML5が採用されている。
使用例
<ruby>
運命
<rt>さだめ</rt>
</ruby>
第 7 問
背景色が白のとき、アクセシビリティを高くするのであれば文字色はできるだけ薄い色を使用した方が良い。
解答
2
解説
アクセシビリティとは、特にコンピューターやウェブの世界では、利用のしやすさといったような意味があります。「アクセシビリティが高い」とは障害がある人でもお年寄りでも誰もが使いやすい状態です。
第 8 問
ドメイン名「example.com」における「.com」のように、ドメイン名をドットで分割した最後の文字列を特にトップレベルドメインという。
解答
1
解説
トップレベルドメイン(TLD)
- comやjpのようにドメインの最後にあるドメイン
- DNSサーバによって、名前解決の際にルートサーバが居場所を把握している。
co.jpの例) トップレベルドメイン(jp)はセカンドレベルドメイン(co)の居場所を知っている
第 9 問
HTML5 では、br タグ内にスラッシュを入れて
<br />と書くと文法エラーとなる。
解答
2
解説
タグの種類は2種類あって、
1. <a></a>のように開始タグと終了タグがあるもの
2. <br>や<hr>のように単独で使用できるタグ
これのなかの(2.)については、歴史的にいろいろありますが、
とりあえず、簡潔に書くと、、、
(2.)は書き方として2種類あって、
<br>のように書く書き方<br />のように書く書き方
結論から申し上げると、1でも2でも現在のブラウザでは動きます。
2つの違いはルールの違いです。
* 1はhtmlに準拠していて、htmlのルールにのっとっています。
* 2はxmlに準拠しています。(厳密にはxhtml)よって、xmlのルールにのとっています。
– xml:開始タグと終了タグを必ず書かなければいけない。
でもめんどくさい。じゃあ<br />みたいに書けばいいんじゃね?
こんなかんじで、今はどちらを使っても文法エラーなく解釈されます。
第 10 問
クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
解答
1
解説
ブラウザごとに表示が違うことがあるので、そこをチェックすることを言う。
(特にMicro●oft社のI●ternet E●plorer は表示が他のブラウザと非常に異なるため、使いにくいです。)
第 11 問
VDT 作業者が心身の負担を少なくする為の作業姿勢として、不適切なものはどれか。以下より 1 つ選択しなさい。
- ディスプレイ画面から 40~50cm 離し、視線が少し画面を見下げるようにディスプレイを配置する。
- 肩の力を抜いて、前傾し過ぎないようにする。
- 椅子に深く腰をかけて背もたれに背を十分にあて、履き物の足裏全体が床に接した姿勢を基本とする。
- リラックスできるように足を組んだ体勢を維持する。
解答
4
解説
足を組んだ状態では、足から腰にかけて負担が大きくなる。
VDTとは、Visual Display Terminalsの略。
コンピューターのディスプレイ等をVDTと呼ぶ。
特に人間工学を考える際によく用いられる。
第 12 問
日常的に行うべきセキュリティ対策として不適切なものを、以下より 1 つ選択しなさい。
- クリアスクリーンポリシーに則り、第三者に見られたり、操作されたりしないようにするため、パソコンやスマートフォンなどは画面をロックしておく。
- パソコンやスマートフォンなどにセキュリティソフトを導入し、セキュリティソフトのパターンファイルを常に更新して、最新の状態となるよう定期的に確認をする。
- 電子メールを受信した際は、差出人欄を確認し、差出人がアドレス帳に登録されている者や著名な組織・企業であれば、不正なメールではないと判断できるため、ファイルが添付されていた場合は開くようにする。
- パソコンやスマートフォンなどの OS やアプリケーションソフトにセキュリティパッチを適用し、最新のバージョンとなるように随時更新を行う。
解答
3
解説
- 「差出人がアドレス帳に登録されている者」の場合、メールのヘッダーFROMを偽装している可能性がある。
- 「著名な組織・企業」の場合、メールアドレスのドメインを偽装して送ってくるか、相手に表示される名前を偽装している可能性がある。
第 13 問
src.js という JavaScript ファイルを、HTML に読み込む際のコードはどれか。以下より 1 つ選択しなさい。
1.<script type="text/javascript" src="src.js"></script>
2.<link rel="stylesheet" href="src.js">
3.<a href="src.js"></a>
4.<body onload="src.js"></body>
解答
1
解説
<script>タグは、javascriptの読み込みなど外部のスクリプトファイルを読み込む際に使用される。<link>タグは、スタイルシート(CSS)の読み込みに使用される。<a>タグは、外部サイトにリンクを張る場合に使用される。(青色のURLがクリックできる状態になっていることが多い)onloadはWebページの読み込み処理を書く。(javascriptの関数)<body onload=javascriptの関数()>
第 14 問
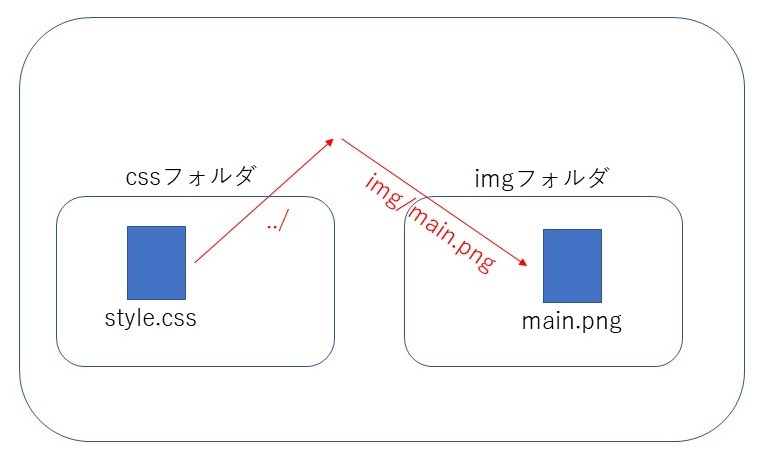
http://example.com/css/style.css に次のコードが記述されている場合、main.pngが表示されるパスを、以下より1つ選択しなさい。
background: url(../img/main.png)
- /img/css/main.png
- /img/main.png
- /css/img/main.png
- /css/main.png
解答
2
解説
- パスの問題は住所のように考えるとわかりやすい。
- 今回は相対パスなので、今いる位置からどうやって移動していくかを考えればよい。
..は1つ上の親ディレクトリを指す

第 15 問
OSI参照モデルにおいて、第3層に該当するものはどれか。以下より1つ選択しなさい。
- 物理層
- データリンク層
- ネットワーク層
- トランスポート層
解答
3
解説
OSI参照モデルは、アプセトネデブと覚える。
| 層 | 名前 |
|---|---|
| 7 | アプリケーション層 |
| 6 | プレゼンテーション層 |
| 5 | セッション層 |
| 4 | トランスポート層 |
| 3 | ネットワーク層 |
| 2 | データリンク層 |
| 1 | 物理層 |
★第 16問
aside要素に関する説明のうち適切なものを、以下より1つ選択しなさい。
- main要素を含むことはできない。
- ナビゲーション要素を含むことはできない。
- 箇条書きを含むことはできない。
- h1要素を含むことはできない。
解答
1
解説
- asideはセクショニングコンテンツと呼ばれる。
- セクショニングコンテンツとは、「見た目」が変わるわけではないが、「意味づけ」を行うタグのことである。(article, aside, footer, header, nav )
- mainタグ
- ドキュメントのメイン・コンテンツであることを示す要素。
- 祖先に article, aside, footer, header, nav 要素があってはならない。
- ドキュメントのメイン・コンテンツであることを示す要素。
よって、
<aside>
<main>
</main>
</aside>
とはできない。
ふつうは、以下のように逆に使う。
<main> <!-- メインのコンテンツであることを示す -->
<aside> <!-- サイドにあるやつ -->
</aside>
</main>
第 17問
JavaScriptに関する説明のうち適切なものを、以下より1つ選択しなさい。
- DOMアクセスのためにのみ使用される。
- 要素内のコンテンツの変更はできない。
- 一般的にHTMLの先頭に記述することで、すべての要素に確実にアクセスできる。
- サーバから動的にデータを取得することができる。
解答
4
解説
- DOM(Document Object Model) : HTMLをオブジェクトデータ(体系化されたツリー状のデータのイメージ)のように扱う。
アクセスだけではなく、変更をすることもできる。 - 変更できます。
document.getElementById('hogeid').innerHTML = 'replace'; - DOMをロードするタイミングによるので、bodyの最後にjavascriptがある場合にはアクセスできるが、先に書くとアクセスできない。
上から順にロードされる
第 18 問
無彩色ではないものを以下より1つ選択しなさい。
1. 黒
2. 白
3. 赤
4. 灰
解答
3
解説
- 無彩色:白と黒で作られる色のこと。
赤は、白と黒では作ることができない。
第 19 問
レスポンシブウェブデザインに関する説明として適切なものを、以下より1つ選択しなさい。
1. ユーザのTPOに合わせてレイアウトが自動的に変わるウェブデザイン手法
2. ユーザの好みに合わせてデザインが変わるウェブデザイン手法
3. ウェブデザイナーの意図通りにデザインを強制的に合わせる手法
4. デバイスの環境に応じてレイアウトが自動的に変わるウェブデザイン手法
解答
4
解説
- レスポンシブ(レスポンスが良い)ウェブデザイン
- スマホ、タブレット、PCなどでそれぞれの画面幅などに合わせて、レイアウトを見やすく表示されるようにする設計方法
第 20 問
1つの段落であることを示すために使用する要素として、最も適切なものはどれか。以下より 1つ選択しなさい。
1. p要素
2. br要素
3. div要素
4. section要素
解答
1
解説
段落 ⇒ paragraph ⇒ p要素
第 21 問
HTTPステータスコードのうち、「404 Not Found」が表しているものはどれか。以下より1つ選択しなさい。
1. リクエストが成功した。
2. リソースが見つからなかった。
3. 不正なゲートウェイ。
4. サービス利用不可。
解答
2
解説
HTTPステータスコードは、クライアントのリクエストによってサーバでどのような状態かをクライアントにレスポンスとして伝えるためのコード。
- 404 : ファイル等、指定して要求したリソースがないことを表す。
第 22問
CSSのcolorプロパティに指定できない値はどれか。以下より1つ選択しなさい。
1.#ggg
2.inherit
3.rgb(255, 0, 0)
4.rgb(100%, 0%, 0%)
解答
1
解説
カラーコードは16進法で示されます。つまり、0から始まり9までいくとA,B,C,D,E,Fとして、16個のパターンで示します。gは16進法には含まれていないため誤り。
| 16進数 | 10進数 |
|---|---|
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| 4 | 4 |
| 5 | 5 |
| 6 | 6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
| A | 10 |
| B | 11 |
| C | 12 |
| D | 13 |
| E | 14 |
| F | 15 |
| 10 | 16 |
第 23 問
HTML5において、使用できない要素はどれか。以下より1つ選択しなさい。
1. b
2. s
3. small
4. basefont
解答
4
解説
HTML5で廃止されたタグ
– basefont
– big
– center
– font
– strike
– tt
– frame
– frameset
– noframes
– acronym
– applet
– isindex
– dir
その他の選択肢は、HTML5から使われ方が変わったもの。
第 24 問
img要素のalt属性に指定すべきテキストの内容として最も適切なものはどれか。以下より1つ選択しなさい。
1. 簡潔な画像の説明
2. 視覚的にどのように見える画像であるかの説明
3. 画像が利用できないときに、画像の代わりとして使えるテキスト
4. どのような画像であるのかを検索エンジンに効率よく伝えるテキスト
解答
3
解説
title属性に指定するのが一般的。誤り。- 「どのように見えるか」ではなく何を表しているかが重要。誤り。
- altはalternative(代替)の略であるので、画像の「代わり」となるもの。正解。
- 「検索エンジンに効率よく伝える」ことが目的ではない。目的は、画像が利用できない時でも不自由なくウェブページの意図が読み取れることです。
第 25 問
できるだけ多くの人が利用可能となるように最初から意図してデザインすることを何というか。最も適切なものを以下より1つ選択しなさい。
- アダプティブデザイン
- ユニバーサルデザイン
- グレイスフル・デグラデーション
- プログレッシブ・エンハンスメント
解答
2
解説
- アダプティブデザインは、レスポンシブデザインに似た概念です。(多少語弊がありますが…) デバイスに合わせて表示するコンテンツの見せ方が変わるといったような概念です。
- 正しい。
- 古いブラウザに合わせてウェブページを設計する方法
- 一般的ブラウザ環境を基準にし、進んだブラウザ環境をも視野に入れるようにする設計方法
参考:https://www.adobe.com/jp/devnet/dreamweaver/articles/html5pack_css3_part6.html